- This exercise is based on the material from Chapter 4.
- Review the code on pages 180-181.
- Watch applicable youtubes.
- Post your files to the student web server and put the corresponding URL in the Independent Exercise 2 drop box.
- Warning! WRITE ALL OF THE code FROM SCRATCH! Do not modify existing files from the book, your neighbor, codepen, your mother, or any other entity.
- Note color coding: keyword, blue: HTML, pink: CSS, green: JavaScript, black: general instructions)
Instructions
Using an html, linked css, and external js file...
- In your html file, add an
h1element with the text JavaScript calculator. - In your html file, add an
inputelement withtype="number"andid="num"attribute. - Add a
labelelement with appropriate text as well as aforattribute to connect the label to the input element. - Add a
buttonelement with the textCalculate! - Add 4 paragraphs with the text
addition,subtraction,multiplication, anddivision. - Give each of the 4 paragraphs an appropriate
idvalue. - Using JavaScript, build a
functionusing aforloop, and the+=operator, build a string to add 1 through 10 to whatever value the user has entered into the input box and assign the final string to the addition html paragraph. - Using JavaScript, build a
functionusing awhileloop, and the+=operator, build a string to subtract 1 through 10 to whatever value the user has entered into the input box and assign the final string to the subtraction html paragraph. - Using JavaScript, build a
functionusing ado whileloop, and the+=operator, build a string to multiply 1 through 10 to whatever value the user has entered into the input box and assign the final string to the multiplication html paragraph. - Using JavaScript, build a
functionusing your choice of a loop construct, and the+=operator, build a string to divide 1 through 10 to whatever value the user has entered into the input box and assign the final string to the division html paragraph. - Use the
.toFixed(2)method to return only two digits to the right of the decimal point in the division function. - Build a
functionthat runs all four of the previous functions and attach it to theclickevent of the button. - The images below use the
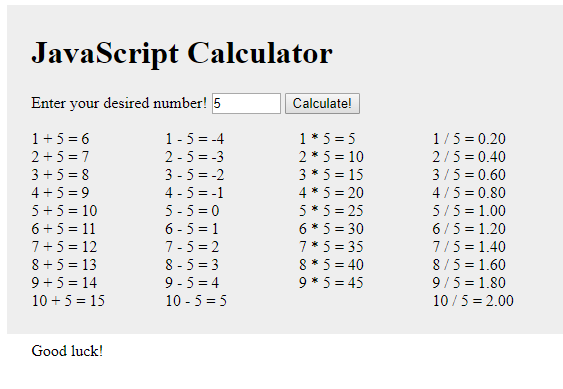
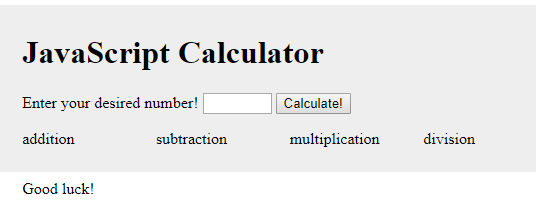
widthandfloatcss properties to put the paragraphs side-by-side, but you can style as desired. - Style your html with a new, linked style sheet using responsive principles and best practices.
- Include a couple of basic media queries to make the page render well on a tablet and phone device.
- Include an appropriate meta viewport tag in the html.
- As always, follow best practices as outlined on the Homework Checklist.
Your final html file should look similar to the following in a browser: (Your styles will obviously differ.
Upon page load...

After clicking the Calculate! button...